4 שלבים להקמה והתקנה של צאט המסנגר אצלכם באתר
שלב ראשון – הוספת האתר שלכם לרשימה הלבנה (White list )
נכנסים לעמוד הפייסבוק העסקי אותו אתם מנהלים ונכנסים להגדרות.
![]()
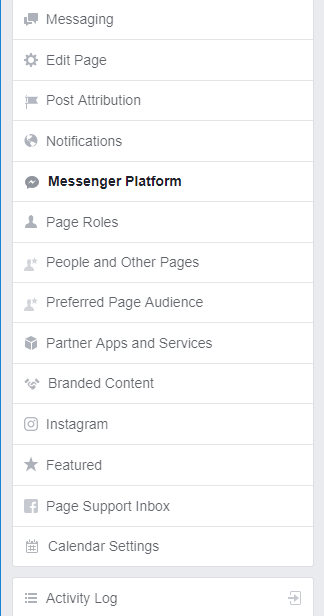
בתוך ההגדרות נכנסים לפלטפורמת המסנג'ר ( Messenger Platform )

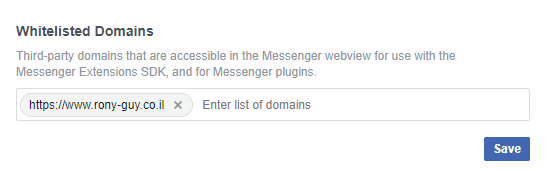
ואחר כך מוסיפים את הדומיין של האתר שברשותכם להוסיף אליו את הצ'אט.
ההוספה מתבצעת תחת האפשרות של Whitelisted Domain שם תצטרכו להוסיף את הURL המלא כולל HTTP/S

שלב שני – בניית אפליקציה (לא צריך לדעת באמת תכנות או משהו מסובך כדי להכין את האפליקצייה )
נכנסים לאתר -https://developers.facebook.com/apps
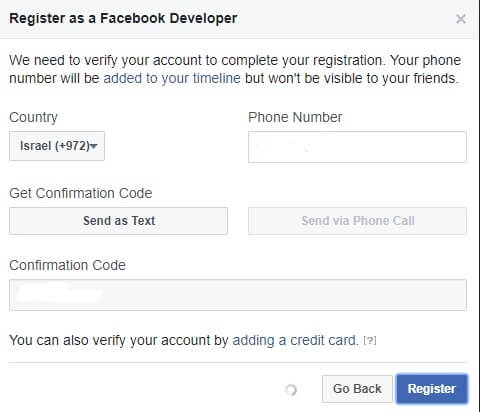
במידה ואין לכם משתמש בFacebook Developer מלאו את הפרטים ולחצו על הרשמה

מיד אחר כך תקבלו את המסך הזה (במידה ונרשמתם ) במידה ואתם כבר רשומים תופיע לכם האפשרות של יצירת App ID

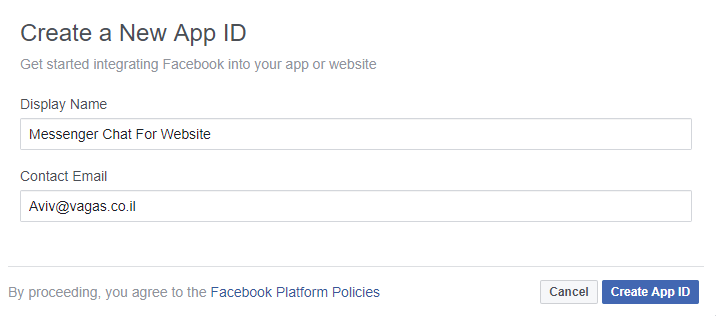
בחרו שם והוסיפו אימייל ליצירת קשר

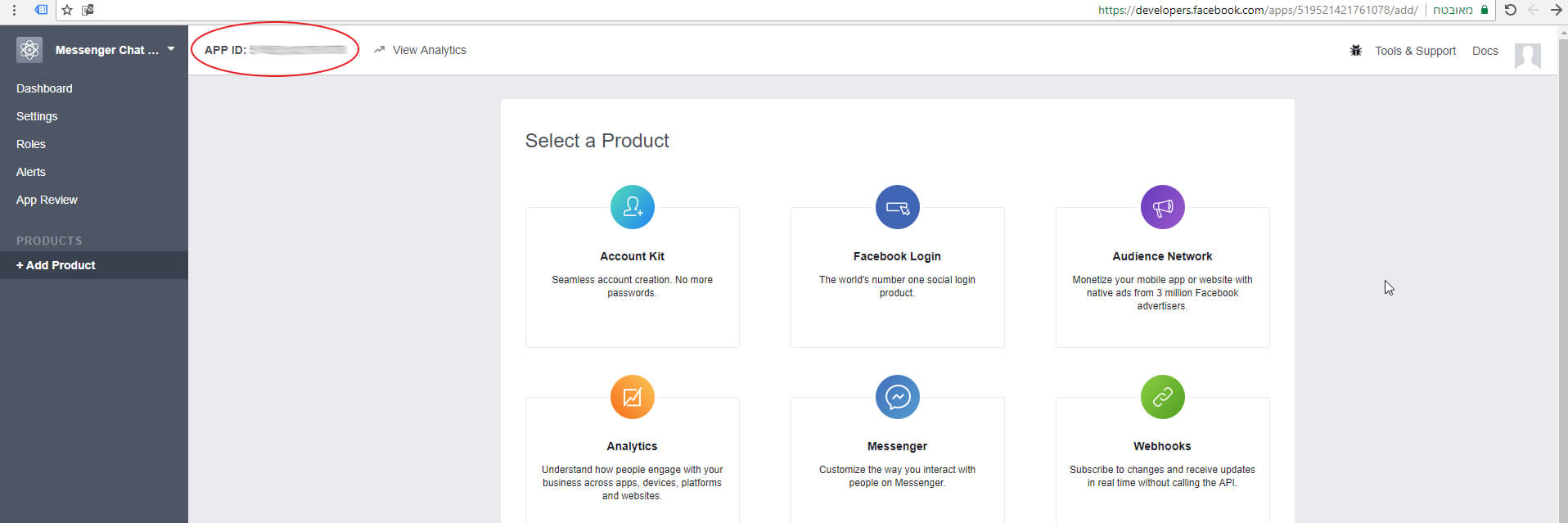
לחצו על כפתור יצירת האפליקציה ומיד תגיעו למסך הבא:

שמרו את מספר הID שמופיע בקצה העליון של המסך
שלב שלישי – ייבוא מזהה עמוד עסקי
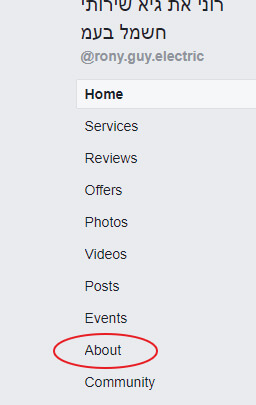
כנסו לעמוד העסקי שברשותכם,
הכנסו ללשונית About

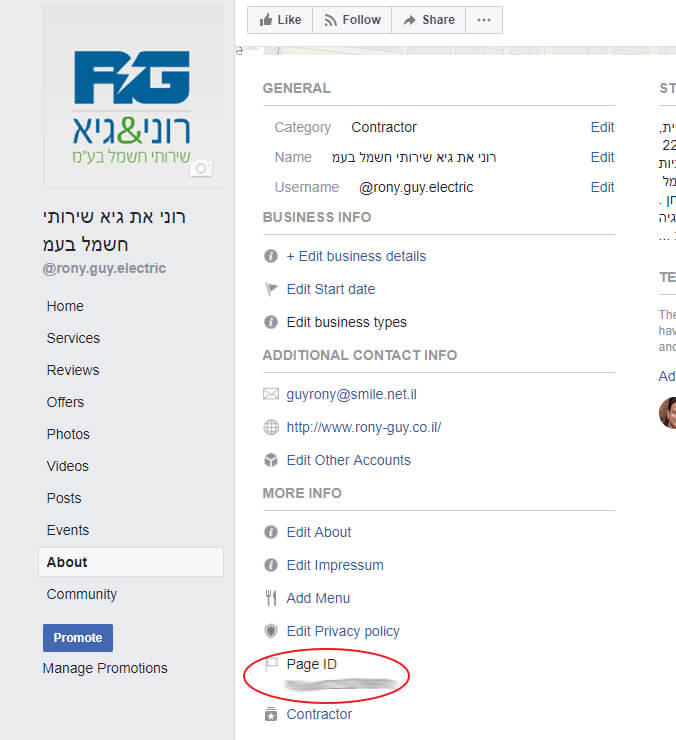
בלשונית שתפתח לכם, גללו את המסך למטה עד שתגיעו ל-Page ID ושמרו גם אותו

(חשוב לזכור לא לבלבל בין הPage ID שעכשיו שמרתם לבין ה ID ששמרתם מהאפליקציה )
שלב רביעי – חיבור הקוד אל האתר שלכם
במידה ותרצו לשנות את השפה של הודעת הפתיחה יש צורך לשנות בקוד גם את ה- en_US ב- he_IL
העיתקו את הקוד הבא:
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'App ID הוסיפו כאן את ה',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/he_IL/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
jQuery('body').append('<div class="fb-customerchat" page_id="Facebook ID הוסיפו כאן את ה" minimized="false"> </div>');
</script>
חיבור הקוד לאתר יכול להתבצע במספר דרכים:
הדרך הראשונה והכי לא מסובכת היא שימוש ב-Tag Manager והוספת הקוד כ-Custom HTML שירוץ על כל דפי האתר שבהם אתם רוצים שהצ'אט יופיע.
הדרך השנייה היא קצת יותר מסובכת ומצריכה ידע בסיסי בהתעסקות עם הקוד של האתר, הוספה של הקוד לHead של התבנית (מעל הסגירה <head/> )